3年ほど前に不動産の物件(賃貸・売買)情報の検索システムを導入したお客様が管理・運営するブログでなんとか収益化できないか?というご相談を受けました。お客様のサイト規模は、物件データ(賃貸)が1000件程度、売買物件は20件未満という規模の不動産用DBを導入されました。
データベースの仕組みは、管理画面にログインしていただき、物件情報、画像(3枚程度)をCSVで登録していただき検索機能が使えるCGIシステムです。テンプレートは、PC用とスマホ用、ガラケー用と3種類を作成しました。
1年ほど経過してそこの専務さんがブログを導入したいとのご依頼を受け、CMSにWPを採用しましたがプラグインやアップデートが多すぎて管理が面倒だということで、MovableTypeをインストールしました。
MovableTypeを「今さら」というイメージの人も多いようですが、管理の面から考えるとWordpress より時間を要しないメリットはあります。ビジネス向けと言えばいいでしょうか?
さらにサーバーにもよるのですが、インデックスが早い印象です。
お客様のブログについては、うちでおすすめした方法で毎日1記事書いていただき、おすすめ物件にリンクを貼るという方法をとってもらっていますが、今のところ月に15~20件の問い合わせで5件程度の成約だそうです。
「1日1記事の投稿(時間20分弱)で月に5件の成約をとれるなら安いよ」と専務さんはおっしゃってくれますがもう少しKWを吟味すればCVはもう少しあげられる余地がありそうです。
そして毎日のブログの収益化(月に1~2万)が成功すればとりあえずは、成功といえるでしょう。
- Google AdSense または Google Analytics のサイト埋め込み用コードを取得する
※ コードの取得方法は、それぞれのサービスのサポートにてご確認ください。 - MovableType.net の管理画面を開く
- ダッシュボード に表示されるウェブサイトとブログ一覧から、ウェブサイト名、またはブログ名をクリックする
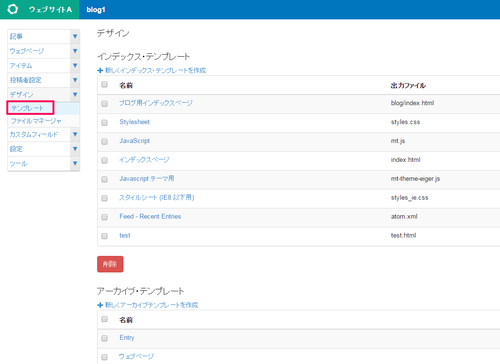
- 左サイドバーの [デザイン] – [テンプレート] をクリックする
- 「テンプレート・モジュール」の文字の下にある [+新しくテンプレート・モジュールを作成] リンクをクリックする
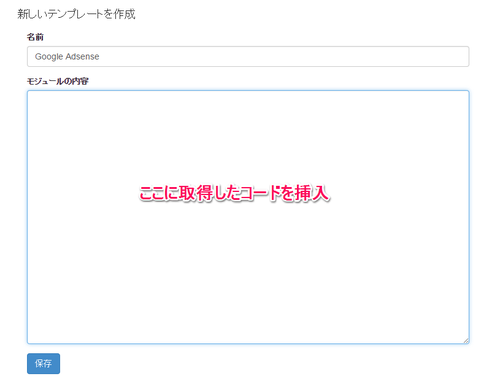
- 「名前」に任意の名称を入力し「モジュールの内容」に取得した Google AdSense または Google Analytics のサイト埋め込み用コードを貼り付ける
- [保存] ボタンをクリックする
- 「デザイン」画面の「インデックス・テンプレート」項目から「出力ファイル」が「index.html」のリンクをクリックする
- テンプレート内の以下の記述の下に
<$mt:Include module="記事の概要"$>
以下の記述を入力する
<$mt:Include module="作成したテンプレート・モジュールの名前"$>
- [保存] ボタンをクリックする